|
บทเรียนที่ 1 รู้จักกับบอร์ด micro : bit และการใช้งานเบื้องต้น |
บอร์ด micro:bit เป็นบอร์ดไมโครคอนโทรเลอร์สำหรับการศึกษาจากโครงการของ BBC (British Broadcasting Company) หรือบริษัทแพร่ภาพกระจายเสียงของอังกฤษ ที่ร่วมมือกับ Partner หลายบริษัท (ดูเพิ่มเติมได้จาก https://en.wikipedia.org/wiki/Micro_Bit) ผลิตบอร์ดคอมพิวเตอร์เพื่อสนับสนุนการศึกษาเรียนรู้ในยุคดิจิตอลแจกจ่ายให้แก่เด็กในประเทศอังกฤษ ต่อจากในอดีตที่ทาง BBC เคยทำบอร์ด BBC Micro ออกมาแล้วเมื่อปี 1980 เพื่อให้เกิดการเริ่มต้นเรียนรู้ใช้งานคอมพิวเตอร์ของเด็กๆ
บอร์ด micro:bit ถูกออกแบบให้เขียนโค้ดและคอมไพล์ผ่านทางเว็บบราวน์เซอร์ สามารถใช้งานร่วมกับระบบอื่นๆได้หลายระบบ เช่น คอมพิวเตอร์ สมาร์ทโฟนและแท็บเล็ท (ใช้ได้ทั้ง android, iOS) อีกทั้งยังมีเซ็นเซอร์พื้นฐานสำหรับการเรียนรู้ อาทิเช่น เซ็นเซอร์วัดแสง เซ็นเซอร์วัดความเร่ง เซ็นเซอร์เข็มทิศ รวมทั้งปุ่มกด และ LED แสดงผล ติดตั้งมาให้เรียบร้อยแล้ว ทำให้ตัวบอร์ดเรียกใช้เซ็นเซอร์แต่ละอย่างโดยง่าย ไม่จำเป็นต้องหาเซ็นเซอร์มาต่อเพิ่มเติมจึงเหมาะแก่การเรียนรู้สำหรับเด็กหรือผู้ที่สนใจ |
| ที่มา : https://www.thaieasyelec.com/article-wiki/latest-blogs/getting-started-with-the-microbit.html |
| |
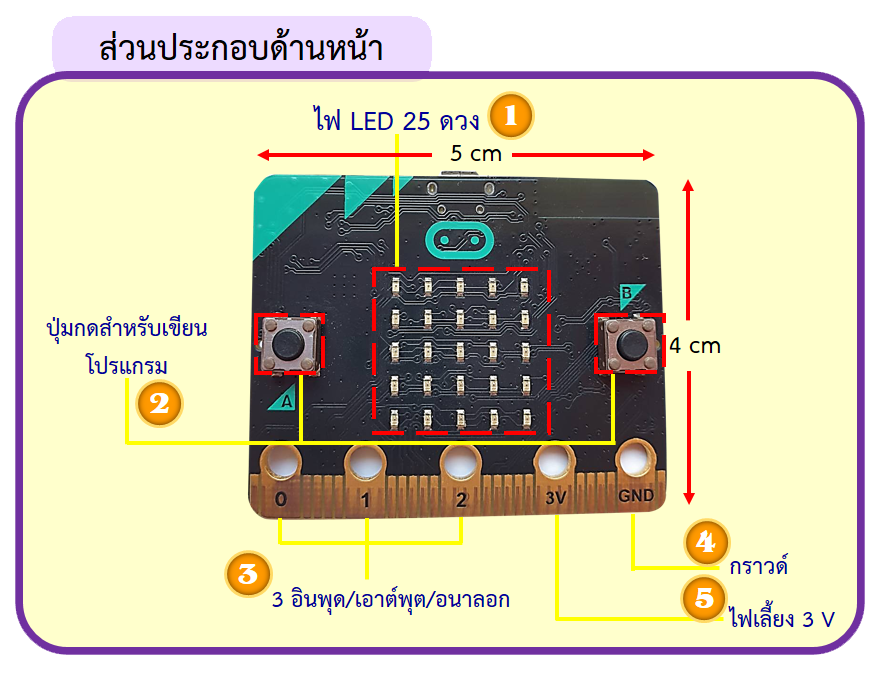
| 1. ส่วนประกอบของบอร์ด Micro:bit |
 |
| |
| |
| 1. ไฟ LED สีแดง 25 ดวงใช้สำหรับแสดงตัวเลข ข้อควาและ |
| สัญลักษณ์ต่างๆ ทั้งนี้ยังกำหนดการแสดงผลแบบนิ่งหรือเลื่่อนได้ |
| 2. สวิตซ์กดติด ปล่อย ดับ A และ B โดยทำงานให้เอาต์พุตเป็น 0 |
| เมื่อกดสวิตซ์ แล้วสั่งให้ทำงาน |
| 3. ขั่วต่อสำหรับต่อวงจรภายนอกใช้รับส่งสัญญาณทั้งแบบอนาล็อก |
| และดิจิตัลแบ่งออกเป็นpin ขนาดใหญ่ คือ pin 0,1,2 |
| 4. ขั่วต่อแบบใช้ปากคีบจระเข้ 5 ขา |
| 5. ขั้วต่อไฟเลี้ยง 3 โวลต์ ภายนอก |
|
 |
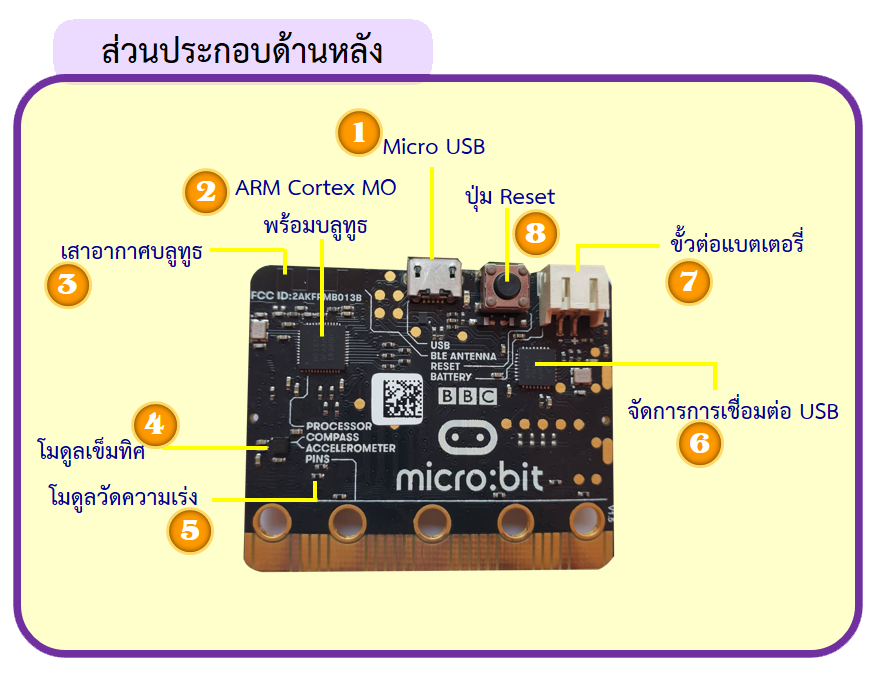
| |
| |
| 1. ใช้สำหรับเชื่อมต่อบอร์ด micro:bit กับคอมพิวเตอร์ |
| 2. ซ๊พียู 32 bit ความเร็ว 16 MHz พร้อมหน่วยความจำ ROM,RAM |
| และยังควบคุมการสื่อสารด้วยบลูทูธ และคลื่นวิทยุ |
| 3. ใช้สำหรับส่งคลื่นวิทยุเพื่อการสื่อสารระหว่างบอร์ด micro:bit ด้วยกันและยังใช้กับบลูทูธด้วย |
| 4. เป็นเซนเซอร์วัดความแรงของสนามแม่เหล็กเพื่อใช้เป็นเข็มทิศ |
| 5. เป็เซนเซอร์วัดความเร่ง 3 แกน ใช้ตรวจจับการเคลื่อนที่ การตก |
| การสั่น และมุมในการถือบอร์ดเอียงในลักษณะต่างๆ |
| 6. ใช้ควบคุมการเชื่อมต่อกับ USB และการรับส่งข้อมูลด้วยคำสั่ง |
| 7. ใช้ไฟแรงดัน 3 โวลต์ เช่น ถ่ายไฟฉาย 1.5 โวลต์ 2 ก้อน |
| 8. ใช้สำหรับรีเซตเพื่อทำงานใหม่ |
|
| |
|
|
| 2. การเขียนโปรแกรมบนบอร์ด micro:bit |
| สำหรับโปรแกรมที่ใช้ในการเขียนโปรแกรมลงบนบอร์ด micro:bit ส่วนใหญ่จะเป็น Online Editor สามารถเรียกใช้งานผ่าน Internet Browser (Google Chrome, Chromium, Microsoft Edge, Mozilla, Firefox, Safari) ที่ติดตั้งอยู่บนเครื่องคอมพิวเตอร์ได้ทันที |
| ข้อดีของโปรแกรมแบบนี้คือไม่จำเป็นต้องติดตั้งโปรแกรมเพิ่มเติม ใน Editor บางตัวสามารถแชร์ตัวอย่างโค้ดที่เขียนได้เป็น link ได้ |
| สามารถใช้งานได้ในหลายแพลตฟอร์มคอมพิวเตอร์ไม่ว่าจะเป็นทั้ง Windows OS, Mac OS, Linux OS และยังรองรับการใช้งาน |
| บนสมาร์ทโฟนและแท็บเล็ท(Android, iOS) ได้อีกด้วย |
| |
|
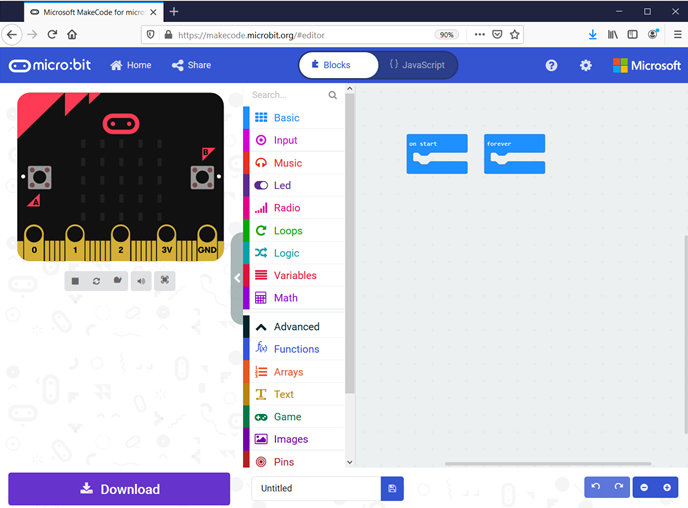
| ตัวอย่าง Online Editor ที่ใช้เขียนโปรแกรมบอร์ด makecode for micro:bit (https://makecode.microbit.org/#editor) |
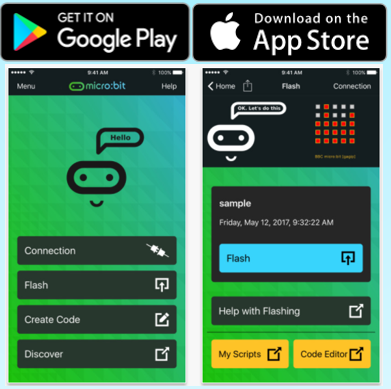
ตัวอย่าง Editor บนสมาร์ทโฟนและแท็บเล็ท |
 |
 |
| |
ภาพจาก https://www.thaieasyelec.com/article-wiki/latest-blogs/getting-started-with-the-microbit.html |
|
|
| 3. เริ่มต้นใช้งานเบื้องต้นโปรแกรม Micro:bit |
| |
การเขียนโปรแกรมที่ใช้สำหรับ Micro:bit เราจะใช้เครื่องมือ่ของ เมกโค้ด (makecode) ผ่านเบราว์เซอร์อินเตอร์เน็ต |
| ในการเข้าใช้งานครั้งแรก ให้ทำตามขั้นตอนดังนี้ |
| |
3.1 ใช้เบราว์เซอร์์ของ google chrome หรือเบราว์เซอร์ใเข้าไปยังเว็บไซต์ https://makecode.microbit.org |
| |
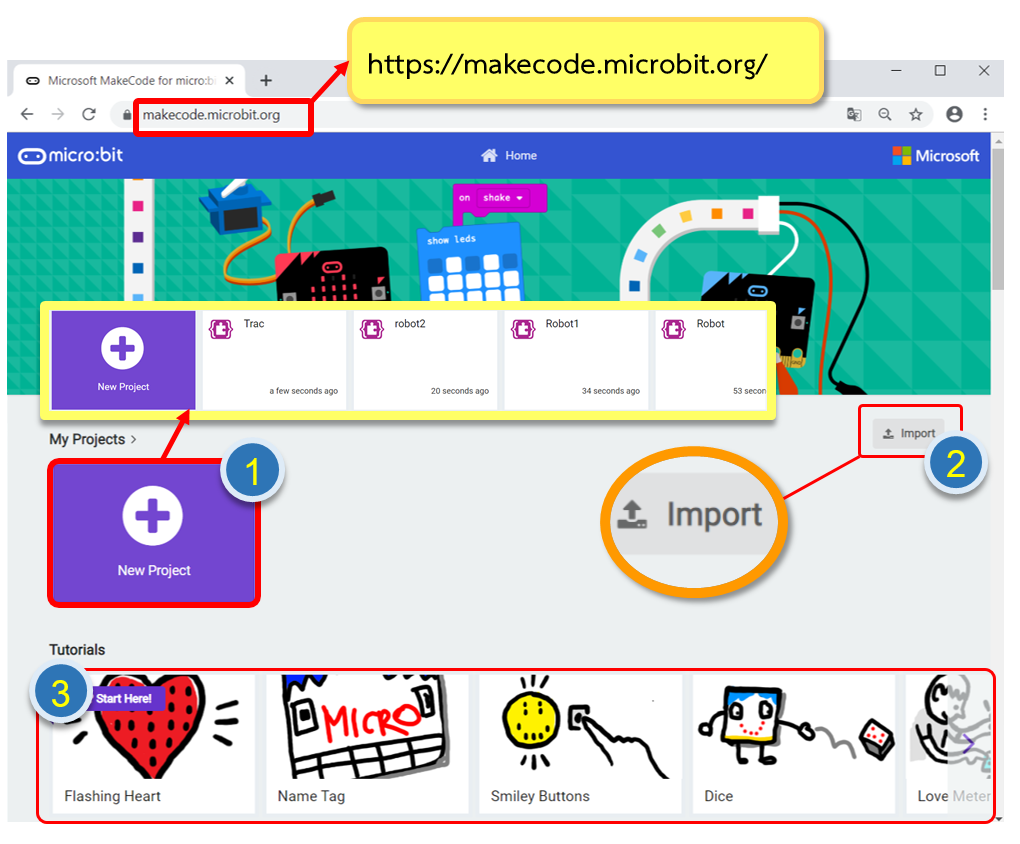
3.2 จะปรากฎหน้าต่างโปแกรม ดังภาพ ซึ่งจะมีส่วนสำคัญๆ ที่จะต้องใช้งานอยู่ 3 ส่วนดัวยกัน |
| |
 |
| |
 |
new Project ปุ่มสำหรับสร้างงานใหม่ (ในกรณีที่ใช้งานครั้งแรกจะยังไม่โปรเจ๊ก งงานใดๆ ทางด้านขวามือ แต่ถ้าเราใช้งานไปเรื่อยๆ โปรเจ๊กที่เราสร้างหรือตัวอย่างที่เรียกดูจะถูกบันทึกเก็บไว้ในเครื่องของเราอัตโนมัติ) |
|
| |
 |
Import ปุ่มสำหรับสร้างงานที่นำมาจากหลังอื่นๆ เช่น ไฟล์งานเดิมที่มีอยู่ |
|
| |
 |
Tutorials ตัวอย่างโปรเจ็กต์ที่คนอื่นสร้างไว้เราสามารถเรียกดูตัวอย่างได้ |
|
| |
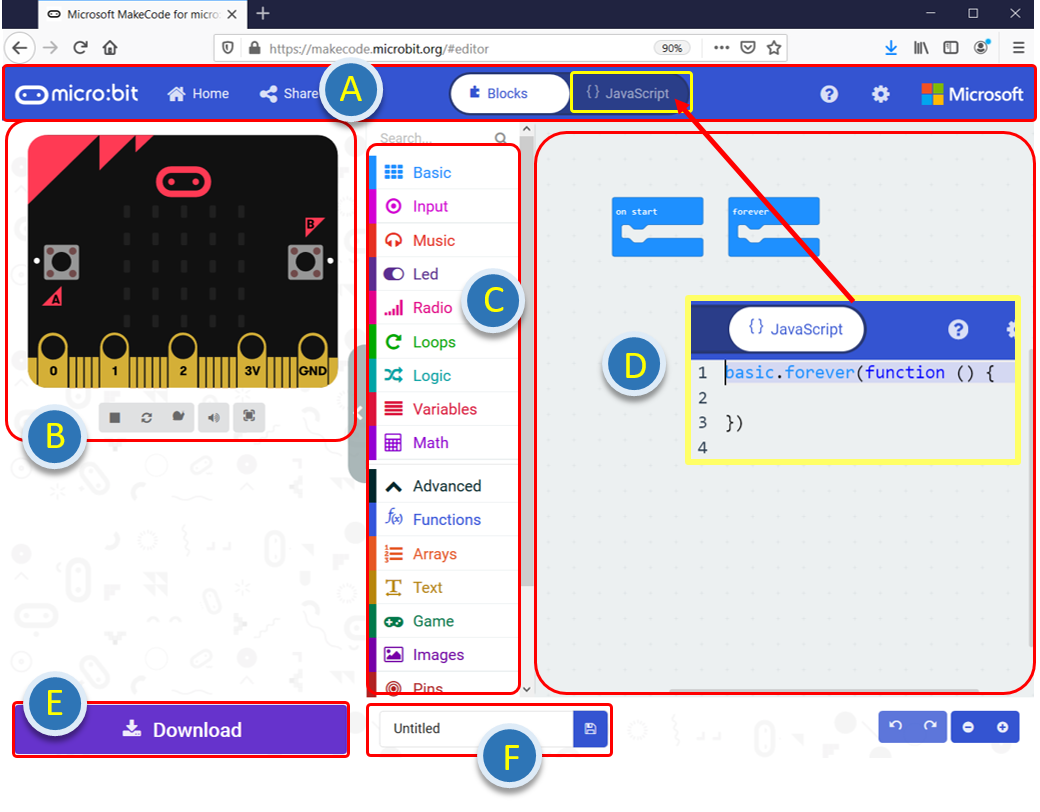
3.3 หลังจากเข้าไปในโปแกรมตามข้อ 3.2 แล้วจะปรากฎหน้าต่างสำหรับเขียนโปรแกรม microbit ที่ใช้ผ่านบราว์เซอร์ของ makecode จะมีส่วนประกอบหลักด้วยกัน 6 ส่วนดังนี้ |
| หน้าต่างโปรแกรม Micro:bit |
| |
 |
| A |
เมนูจัดการ ใช้สำหรับสร้างโปรเจกต์ใหม่หรือเปิดไฟล์งานเก่า และยังมีปุ่มคำสั่งเพิ่มเติมอื่นๆ |
| B |
ส่วนนี้เป็นหน้าจอแสดงผล เมื่อเราสร้างคำสั่งที่หน้าจอ D จะแสดงผลเหมือนจริง (simulator) |
| C |
กลุ่มคำสั่งต่างๆ โดยคำสั่งแต่ละหมวดจะใช้วิธีทำงานด้วยการลากแล้วต่อบล็อคคล้ายกับ Scratch ที่เคยเรียนในชั้นมัธยมศึกษาปีที่ 4 |
| D |
พื้นที่สำหรับการลากคำสั่งมาวางต่อกัน เพื่อใช้ในการเขียนโค้ดสามารถเลือกเขียนโค้ดได้ 2 แบบ คือ Tab blocks และ Tab JavaScript |
| E |
ปุ่มสำหรับ Download คำสั่งลงบอร์ด microbit เพื่อรันบนบอร์ดจริง |
| F |
การกำหนดชื่อโปรเจกต์หรือไฟล์งานจะได้นามสกุลไฟล์เป็น .hex |
|
|
|
| |
|
|
|
|